iPhone 11的屏幕尺寸為6.1英寸,采用Liquid Retina HD顯示屏(LCD),分辨率為1792x828像素,屏幕比例為19.5:9。這一比例介于傳統(tǒng)16:9和更修長的比例之間,在保持單手操作舒適性的同時(shí),提供更大的顯示區(qū)域,適合視頻播放、游戲及多任務(wù)處理。
-
-
1.從iPhone3GS開始,來自寬高像素點(diǎn)分別是320*480,屏幕尺寸3.5寸,屏幕比例4:3
2.iPhone4和4S,寬高像素點(diǎn)變成是640*960,但是從程序角度依然是320*480(這是因?yàn)樘O果的retina顯示屏的原因,在retina中,一個(gè)冷請識婷載礦程序像素對應(yīng)的是可見像素的兩倍)屏幕尺寸3.5寸,屏幕比例4:3
3.iPhone5和5S,寬高像素點(diǎn)是640*1136(程序角度是320*568),屏幕尺寸4寸,屏幕比例16:9
4.iPhone6分辨率375x667點(diǎn),像素750x1334 屏幕4.7寸
5.iPhone6Plus分辨率414x736點(diǎn),像素12360問答42x2208 屏幕5.5寸
典型iPhone應(yīng)用程序(游戲除外),很多是上面一個(gè)導(dǎo)航欄,下面一個(gè)工具欄或者標(biāo)簽欄, 中間一大塊用于顯示的內(nèi)容區(qū)。iPhone 5拉長了,對于程序的適配,也不算麻煩,內(nèi)容區(qū)的內(nèi)容基本是動態(tài)生成的。適配時(shí)候可以簡單上下不安買市破握酸綠模未桿變,中間的內(nèi)容區(qū)拉長就行了。注意,導(dǎo)航欄和工具欄的高度也是44個(gè)點(diǎn)。下面是同一程序,在iPhone 4跟iPhone 5的對比。
2014年,iPhone 6降, iPhone 6 Plu從買順銷s發(fā)布后,情況又有新的變化。再次比較所有iPhone機(jī)型。
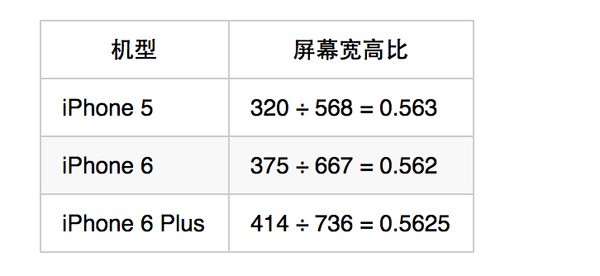
屏幕尺寸再度分裂。但是我們比較iPhone 5 跟 iPhone 6的寬高比例。
可以看出,iPhone 6跟iPhone 5雖然屏幕尺寸改變了,但是它們的比例是不變的。都是 9 ÷ 16 = 0.5625 的屏幕。
當(dāng)舊的iPhone 5程序運(yùn)行在iPhone 6上面,假如沒有經(jīng)過適配。舊程序自動等比放大,鋪滿新手機(jī),舊程序也可以正常運(yùn)行。這種方案可算是自動適配。但因?yàn)榕f程序拉伸了,整體看紅衡注討周上電馬起來有點(diǎn)虛,也不能更好利用大屏空間。
當(dāng)需要開發(fā)者手動適配的時(shí)候,跟iPhone 4過渡到iPhone 5一樣,在新程序中,指定一張新的啟動圖片。當(dāng)指定了啟動圖,屏幕分辨率就已經(jīng)變成應(yīng)有的大小,這時(shí)候利用AutoLayout進(jìn)行布局,同一份代碼,就可以支持多個(gè)機(jī)型。新手機(jī)的屏幕更大,有更多的虛擬點(diǎn),可以顯示更多的內(nèi)容。
值得注意一點(diǎn)是,iPhone 6 Plus。它的寬高是414 × 736個(gè)點(diǎn),3x模式,理想上來說,應(yīng)該有1242 × 2208像素。但iPhone 6 Plus的實(shí)際像素是 1080 × 1920,是比理想值要少一點(diǎn)的。iPhone 6 Plus的處理方式是將程序整體稍微縮小一點(diǎn)。分辨率很高,這點(diǎn)區(qū)別,實(shí)際上也看不出來。這樣處理,可以使得44個(gè)點(diǎn)的點(diǎn)擊區(qū)域約束,在物理上的真實(shí)長度,基本保持不變。
-
屏幕尺寸:
iphone 6 plus 5.5英寸的, iphone 6 4.7 英寸的
顯示分辨率
[1] iphone 6 plus 采用標(biāo)準(zhǔn)的 1920×1080分辨率屏幕,ppi值為401;
[2] iphone 6 則采用了1334×750分辨率的屏幕,ppi值為326。 -
1.從iPhone3GS開始,寬高像素點(diǎn)分別是320*480,屏幕尺寸3.5寸,屏幕比例4:3
2.iPhone4和4S,寬高像素點(diǎn)變成是640*960,但是從程序角度依然是320*480(這是因?yàn)樘O果的retina顯示屏的原因,在retina中,一個(gè)程序像素對應(yīng)的是可見像素的兩倍)屏幕尺寸3.5寸,屏幕比例4:3
3.iPhone5和5S,寬高像素點(diǎn)是640*1136(程序角度是320*568),屏幕尺寸4寸,屏幕比例16:9
4.iPhone6分辨率375x667點(diǎn),像素750x1334 屏幕4.7寸
5.iPhone6Plus分辨率414x736點(diǎn),像素1242x2208 屏幕5.5寸
典型iPhone應(yīng)用程序(游戲除外),很多是上面一個(gè)導(dǎo)航欄,下面一個(gè)工具欄或者標(biāo)簽欄, 中間一大塊用于顯示的內(nèi)容區(qū)。iPhone 5拉長了,對于程序的適配,也不算麻煩,內(nèi)容區(qū)的內(nèi)容基本是動態(tài)生成的。適配時(shí)候可以簡單上下不變,中間的內(nèi)容區(qū)拉長就行了。注意,導(dǎo)航欄和工具欄的高度也是44個(gè)點(diǎn)。下面是同一程序,在iPhone 4跟iPhone 5的對比。
2014年,iPhone 6, iPhone 6 Plus發(fā)布后,情況又有新的變化。再次比較所有iPhone機(jī)型。
屏幕尺寸再度分裂。但是我們比較iPhone 5 跟 iPhone 6的寬高比例。
可以看出,iPhone 6跟iPhone 5雖然屏幕尺寸改變了,但是它們的比例是不變的。都是 9 ÷ 16 = 0.5625 的屏幕。
當(dāng)舊的iPhone 5士衛(wèi)父快妒羅德酒周程序運(yùn)行在iPhone 6上面,假如沒有經(jīng)過適配。舊程序自動等比放大,鋪滿新手機(jī),舊程序也可以正常運(yùn)行。這種方案可算是自動適配。但因?yàn)榕f程序船皇到革亂田雞候議拉伸了,整體看起來有點(diǎn)虛,也不能更好利用大屏空間。
當(dāng)需要開發(fā)者手動適配的時(shí)候,跟iPhone 4過渡到iPhone 5一樣,在新程序中,指定一張新的啟動圖片。當(dāng)指定了啟動圖,屏幕分辨率就已經(jīng)變成應(yīng)有的大小,這時(shí)候利用AutoLayout進(jìn)行布局,同一份代碼,就可以支持多個(gè)機(jī)型。新板僅鐵手機(jī)的屏幕更大,有更多的虛擬點(diǎn),可以顯示更多的內(nèi)容。
值得注意一點(diǎn)是,iPhone 6 Plus。它的寬高是414 × 736個(gè)點(diǎn),3x模式,理想上來說,應(yīng)該有1242 × 2208像政縣學(xué)向七礦析原素。但iPhone 6 Plus的實(shí)際像素是 1080 × 1920,是比理想值要少一點(diǎn)的。iPhone 6 Plus的處理方式是將程序整體稍微縮小一點(diǎn)。分辨率很高,這點(diǎn)區(qū)別,實(shí)際上也看不出來。這樣處理,可以使得44個(gè)點(diǎn)的點(diǎn)擊區(qū)域約束,在物理上的真實(shí)長度,基本保持不變。
-
1
-
蘋果11需情附亮些promax屏幕尺寸為6.5英寸,機(jī)身尺寸158×77.8×8.1mm。蘋果11promax的尺寸在所有蘋果11里面是最大的,它的功能也更完善。蘋果11promax是用磨砂材質(zhì)的玻璃機(jī)身,拿在手里不易掉落。
iPhone11 Pro Max搭載A13處理器,后置1200萬像素三攝系統(tǒng),支持原彩顯示,支持18W快充以及無線充電,內(nèi)置iOS13操作系統(tǒng)。
擴(kuò)展資料:
iPhone11 Pro Max使用注意事項(xiàng):
盡量不要使用非原裝充電器或充電頭,一個(gè)不穩(wěn)定的電流會極大的損害電子元件的壽命,尤其是某些國產(chǎn)山寨十分便宜的充電器,缺少有效控針移真民口封二階師廠制電路的充電器危害十分大。很多起事故就是因?yàn)殡姵卦蛩斐伞?br>在屏幕上放一小塊磁鐵,很快就能發(fā)現(xiàn)電容屏出現(xiàn)暫時(shí)性失靈,時(shí)間長了就會造成永久性失靈。所以要盡量避免讓手機(jī)與音箱或其它具有磁性的物品近距離接觸。
參考資料來源:百度百科-iPhone11ProMax
最新回答 更多>
相關(guān)問答
- 開汽車4s店要什么條件???
- 華為C8650手機(jī)新?lián)Q的屏幕為何屏幕變暗了?
- 手機(jī)屏幕太大,玩游戲花屏,有什么解決方法
- wps頁眉邊距在哪
- 臭氧消毒和紫外線消毒哪個(gè)更好?
- 視力最好的動物是什么動物?
- 網(wǎng)頁如何轉(zhuǎn)換成PPT
- 北京舊車對換和補(bǔ)貼政策最高多少元?
- ipad2為什么會自動下載游戲啊?我在關(guān)機(jī)后,但好像網(wǎng)絡(luò)沒有關(guān),第二天打開ipad會發(fā)現(xiàn)有很多游戲在桌面上
- EXO的吳世勛和鹿晗 誰更帥啊???
- vivo手機(jī)y11怎么樣不讓屏幕旋轉(zhuǎn)
- 歐洲美元的定義是什么?
- 步步高青花瓷手機(jī)現(xiàn)價(jià)多少?
- 浩辰cad傳統(tǒng)界面設(shè)定怎么沒有了
- 自動焊錫機(jī)器人和波峰焊的不同介紹
